Là một trong những điểm du lịch rất được lòng du khách vào dịp hè, thành phố Đà Nẵng mang đến cho bạn không gian biển xanh cát trắng nắng vàng cùng rất nhiều trải nghiệm hấp dẫn và đáng nhớ. Cùng TRAVE tham khảo xem giá vé bay Đà Nẵng tháng 6 có cao không bạn nhé.
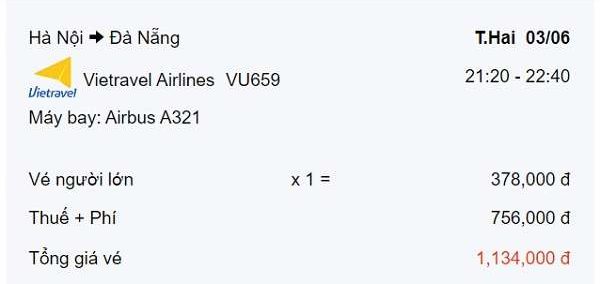
Kết quả từ hệ thống tìm kiếm giá vé tại TRAVE.vn cho thấy, hành trình bay Hà Nội – Đà Nẵng khởi hành tháng 6/2024 đang có mức giá rất tốt chỉ từ 378.000 đồng/ chiều (tương đương 1.134.000 đồng/ chiều bao gồm thuế phí và phụ thu) do hãng hàng không Vietravel Airlines mở bán vào khá nhiều ngày bay trong tháng. Với giá vé này, hành khách bay Vietravel Airlines có 07kg hành lý xách tay, vé được phép đổi vé có mất phí nhưng không áp dụng đổi tên hay hoàn vé.
Hiện tại, Vietravel Airlines khai thác 03 chuyến bay mỗi ngày trên hành trình này vào các khung giờ khác nhau. Ngoài giá vé 378.000 đồng thì hãng còn mở bán một số mức giá khác cao hơn như 588.000 đồng/ chiều.
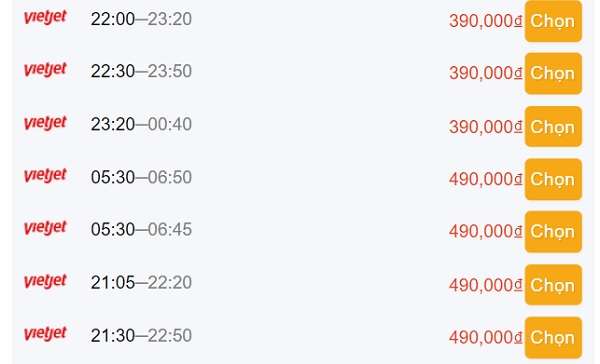
Cùng khai thác hành trình này, TRAVE cũng ghi nhận mức giá rất tốt mà VietJet Air mở bán, chỉ từ 390.000 đồng/ chiều (tương đương 1.126.000 đồng/ chiều bao gồm thuế phí, phụ thu). Đáng chú ý, VietJet Air khai thác hành trình Hà Nội – Đà Nẵng với số lượng chuyến bay “khủng” trong ngày, lên tới 12 chuyến/ ngày. Các chuyến bay được bố trí vào nhiều khung giờ khác nhau, rải rác từ sáng sớm đến đêm muộn, rất thuận tiện cho hành khách lựa chọn và book vé.
Ngoài Vietravel Airlines và VietJet Air thì hành trình bay này còn có sự góp mặt của 2 hãng nội địa khác là Vietnam Airlines và Bamboo Airways. Trong đó, Bamboo Airways có giá vé khởi điểm tương đối cao, từ 919.000 đồng/ chiều (tương đương 1.697.000 đồng/ chiều bao gồm thuế phí). Riêng hãng hàng không quốc gia Vietnam Airlines gây bất ngờ khi đưa ra mức giá khởi điểm khá mềm, chỉ từ 599.000 đồng/ chiều (tương đương 1.336.000 đồng/ chiều bao gồm thuế phí). Đặc biệt, giá vé này của Vietnam Airlines đã bao gồm 10kg hành lý xách tay và 23kg hành lý ký gửi miễn cước. Vietnam Airlines cũng có tần suất khai thác chặng bay này rất dày đặc với vài chục chuyến trong ngày, từ sáng sớm đến đêm muộn.
Lưu ý: Giá vé trên được TRAVE cập nhật ngày 27/05/2024. Tùy thuộc tình trạng chỗ khi đặt vé, các mức giá vé cao hơn có thể được áp dụng mở bán.
Hi vọng rằng, những thông tin hữu ích trên sẽ giúp các khách hàng của TRAVE có sự chuẩn bị chu đáo nhất cho chuyến bay trong thời gian tới. Đừng ngần ngại liên hệ
🏠CÔNG TY TNHH THƯƠNG MẠI VÀ DU LỊCH VNTC
☎️ HOTLINE (ZALO): 0984795589 -0966877276 – 0889135486
Website : vemaybaygianet.com – https://trave.vn
VP Hà Nội : Số 401 Xuân Đỉnh , Phường Xuân Đỉnh , Bắc Từ Liêm , Hà Nội ( Cách ĐSQ Hàn Quốc 500m )
VP Hồ Chí Minh : 193/25 Nguyễn Đình Chính, Phường 11, Quận Phú Nhuận, HCM.
để được chúng tôi hỗ trợ đặt vé máy bay nhanh chóng và hiệu quả bạn nhé.
